Интерполяция на основе сигмоиды
Для одного из шейдеров на GLSL мне потребовалась “умная” интерполяция цветов с возможностью изменять резкость перехода от одного значения к другому – от полностью плавного (линейного) до дискретного. В итоге получилась вот такая функция, которую я вывел на основе рациональной сигмоиды – может быть, кому-то пригодится:
float sigmoid(float x, float k)
{
return (x + x * k - k * 0.5 - 0.5) /
(abs(x * k * 4.0 - k * 2.0) - k + 1.0) + 0.5;
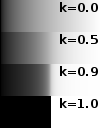
}При k = 0 функция обращается в линейную, при k = 1 – разрывается в точке 0,5. Вы можете увидеть, как это работает, при помощи интерактивного графика на Desmos: https://www.desmos.com/calculator/s0cwcrtzvs.
Результат этой функции передается в привычный mix – то есть, вместо mix(c1, c2, t) пишем mix(c1, c2, sigmoid(t, k)). Получится, например, такое: